hasClass():クラスの存在の有無の判定
クラスの存在の有無の判定の書式
$("要素名").hasClass("クラス名")
クラスの存在の有無の判定する場合は、要素名.hasClass(クラス名)を記述します。
具体例(クラスの存在の有無の判定のサンプルコード)
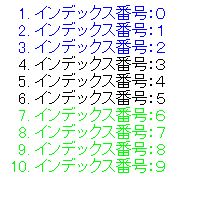
サンプルではhasClassメソッドでクラスの存在の有無の判定をして以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
if($("ol").hasClass("classChange_blue")){
$("li.classTest_blue").css("color", "#0000ff");
}
if($("ol").hasClass("classChange_red")){
$("li.classTest_red").css("color", "#ff0000");
}
if($("ol").hasClass("classChange_green")){
$("li.classTest_green").css("color", "#00ff00");
}
});
</script>
</head>
<body>
<ol class = "classChange_blue classChange_green">
<li class = "classTest_blue">インデックス番号:0</li>
<li class = "classTest_blue">インデックス番号:1</li>
<li class = "classTest_blue">インデックス番号:2</li>
<li class = "classTest_red">インデックス番号:3</li>
<li class = "classTest_red">インデックス番号:4</li>
<li class = "classTest_red">インデックス番号:5</li>
<li class = "classTest_green">インデックス番号:6</li>
<li class = "classTest_green">インデックス番号:7</li>
<li class = "classTest_green">インデックス番号:8</li>
<li class = "classTest_green">インデックス番号:9</li>
</ol>
</body>
</html>