triggerHandler():要素に設定したイベント(ブラウザのデフォルトの動作はしない)を指定して実行
2016/07/07
triggerHandler():要素にイベント(ブラウザのデフォルトの動作はしない)を指定して実行
要素にイベント(ブラウザのデフォルトの動作はしない)を指定して実行の書式
要素.triggerHandler(イベントのタイプ);
要素にイベント(ブラウザのデフォルトの動作はしない)を指定して実行する場合は、要素.triggerHandler(イベントのタイプ);
要素にイベント(ブラウザのデフォルトの動作はしない)を指定して実行するjQueryのサンプルコード
1.cssにてinputにfocusがきた場合に背景色が変化するようにする
2.button(#btnTrigger)にクリックされたらinput(#testText)にtriggerHandlerメソッドでfocusイベントを発生させる
3.input(#testText)のfocusイベントの処理はval値の変更とする
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
input { margin: 10px; padding: 10px; }
input:focus { background-color: #ccffcc; }
button{ margin: 10px; padding: 10px; }
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("#btnTriggerHandler").on("click", function(){
$("#textTest").triggerHandler("focus");
});
$("#textTest").on("focus", function(){
$("#textTest").val("clicked button");
});
});
</script>
</head>
<body>
<input type = "text" name = "textTest" id = "textTest"><br>
<button id = "btnTriggerHandler">triggerHandler</button>
</body>
</html>
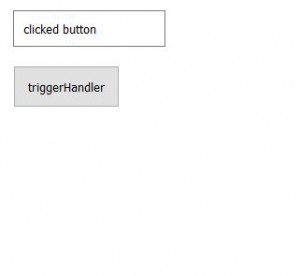
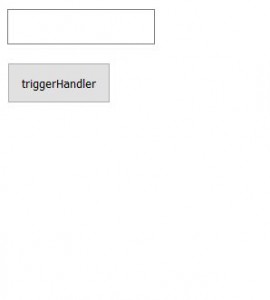
要素にイベント(ブラウザのデフォルトの動作はしない)を指定して実行するjQueryのサンプルの結果
↓
ボタンをクリックしたらinput(#testText)のfocusイベントの処理が発生してval値が変わる
focusイベントの割当てはtriggerHandlerメソッドでしたのでブラウザのデフォルトの動作、つまりこの場合はfocusそのものはしないので背景色は変わらない。