has():子要素有無の確認による要素の指定
子要素有無の確認による要素の指定の書式
$("要素名").has(子要素)
子要素有無の確認による要素を指定する場合は、要素名.has(子要素)を記述します。
具体例(子要素有無の確認による要素を指定するのサンプルコード)
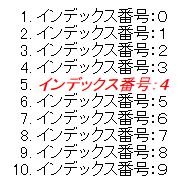
サンプルではhasメソッドの引数に子要素の代入して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li").find("i").css("color", "#ff0000");
});
</script>
</head>
<body>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2</li>
<li>インデックス番号:3</li>
<li><i>インデックス番号:4</i></li>
<li>インデックス番号:5</li>
<li>インデックス番号:6</li>
<li>インデックス番号:7</li>
<li>インデックス番号:8</li>
<li>インデックス番号:9</li>
</ol>
</body>
</html>