children():指定した要素の全ての子要素の取得(children)
指定した要素の全ての子要素の取得(children)の書式
要素名.children()
指定した要素の全ての子要素の取得(children)する場合は、要素名.children()を記述します。
指定した要素の全ての子要素の取得(children)のサンプルコード)
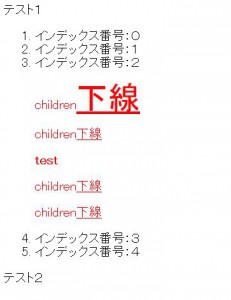
サンプルではchildrenメソッドで指定した要素の全ての子要素の取得をして以下の事をしてます。
1.cssメソッドを使って、colorを変更。
2.cssメソッドを使って、font-sizeを変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("#idTestColor").children().css("color", "#ff0000");
$("#idTestSize").children().css("font-size", "40px");
});
</script>
</head>
<body>
<div>テスト1</div>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li id = "idTestColor">インデックス番号:2
<p id = "idTestSize">children<u>下線</u></p>
<p>children<u>下線</u></p>
<strong>test</strong>
<p>children<u>下線</u></p>
<p>children<u>下線</u></p>
</li>
<li>インデックス番号:3</li>
<li>インデックス番号:4</li>
</ol>
<div>テスト2</div>
</body>
</html>