find():条件指定による要素の検索(find)
条件指定による要素の検索(find)の書式
$("要素名").find(条件)
条件指定による要素の検索(find)する場合は、要素名.find(条件)を記述します。
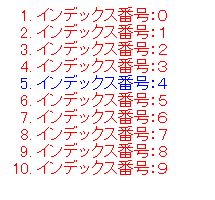
具体例(条件指定による要素の検索(find)のサンプルコード)
サンプルではfindメソッドの引数に条件の代入して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("ol").find("li").css("color", "#ff0000");
$("ol").find("li#idIndex_4").css("color", "#0000ff");
});
</script>
</head>
<body>
<ol>
<li id = "idIndex_0">インデックス番号:0</li>
<li id = "idIndex_1">インデックス番号:1</li>
<li id = "idIndex_2">インデックス番号:2</li>
<li id = "idIndex_3">インデックス番号:3</li>
<li id = "idIndex_4">インデックス番号:4</li>
<li id = "idIndex_5">インデックス番号:5</li>
<li id = "idIndex_6">インデックス番号:6</li>
<li id = "idIndex_7">インデックス番号:7</li>
<li id = "idIndex_8">インデックス番号:8</li>
<li id = "idIndex_9">インデックス番号:9</li>
</ol>
</body>
</html>