eq():インデックス(位置)指定によるフィルタリング(filtering)
eq():インデックス(位置)指定によるフィルタリング(filtering)の書式
$("要素名").eq(インデックス番号)
インデックス(位置)指定によるフィルタリング(filtering)する場合は、要素名.eq(インデックス番号)を記述します。
※インデックス番号は0から始まる点に注意しましょう。
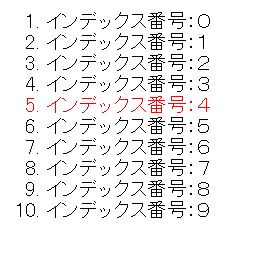
具体例(インデックス(位置)指定によるフィルタリング(filtering)のサンプルコード)
サンプルではeqメソッドの引数にインデックス番号の代入して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li").eq(4).css("color", "#ff0000");
});
</script>
</head>
<body>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2</li>
<li>インデックス番号:3</li>
<li>インデックス番号:4</li>
<li>インデックス番号:5</li>
<li>インデックス番号:6</li>
<li>インデックス番号:7</li>
<li>インデックス番号:8</li>
<li>インデックス番号:9</li>
</ol>
</body>
</html>