height():指定要素の高さをセットする
2016/05/16
指定要素の高さをセットする
指定要素の高さをセットするの書式
要素.height(値);
指定要素の高さをセットする場合は、要素.height(値)をします。
具体例(指定要素の高さをセットするjQueryのサンプルコード)
1.変更後との比較として変更前のdivタグの高さを取得
2.取得した高さを変更前の値の表示用divタグに表示
3.heightメソッドにて変更前の高さに5を加えた高さに変更する
4.変更後の高さを取得して変更後の値の表示用divタグに表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var message;
// 変更後と比べる為の変更前の高さを取得
var height = $(".divBase").height();
message = "基本のdivタグのheightメソッドで高さを変更する前の値は" + height + "です。" ;
$("#divMessage1").text( message);
// heightメソッドにて高さを5加える
$(".divBase").height( height + 5);
height = $(".divBase").height();
message = "heightメソッドで高さを5加えた後のdivタグの高さは" + height + "です。" ;
$("#divMessage2").text( message);
});
</script>
</head>
<body>
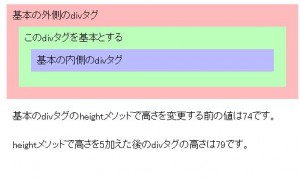
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<div id = "divMessage1"></div>
<div id = "divMessage2"></div>
</body>
</html>