scrollTop():スクロールの上縦位置をセットする
2016/05/12
スクロールの上縦位置をセットする
スクロールの上縦位置をセットするの書式
要素.scrollTop(値);
スクロールの上縦位置をセットする場合は、要素.scrollTop(値)をします。
具体例(スクロールの上縦位置をセットするjQueryのサンプルコード)
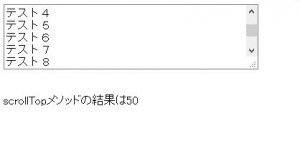
1.対象となるテストエリアの上縦位置をscrollTopメソッドにてセット
2.上縦位置をセットされたテストエリアの上縦位置を取得
3.取得したした上縦位置をdivタグにて表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var message;
// scrollTopメソッドにてスクロールの上縦位置のセットをする
$(".testArea").scrollTop(50);
message = "scrollTopメソッドの結果は" + $(".testArea").scrollTop();
$("#divMessage").text(message);
});
</script>
</head>
<body>
<textarea name="testArea" class="testArea" cols=40 rows=4>
テスト1
テスト2
テスト3
テスト4
テスト5
テスト6
テスト7
テスト8
テスト9
テスト10
</textarea>
<br>
<br>
<br>
<div id = "divMessage"></div>
</body>
</html>