height():指定要素の高さを取得する
2016/05/15
指定要素の高さを取得する
指定要素の高さを取得するの書式
要素.height();
指定要素の高さを取得する場合は、要素.height()をします。
具体例(指定要素の高さを取得するjQueryのサンプルコード)
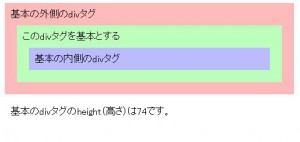
1.基本となっているdivタグの高さをheightメソッドにて取得
2.取得した高さを結果表示用のdivタグに表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var height = $(".divBase").height();
message = "基本のdivタグのheight(高さ)は" + height + "です。" ;
$("#divMessage").text( message);
});
</script>
</head>
<body>
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<div id = "divMessage"></div>
</body>
</html>