wrapAll():指定要素を全部まとめて別の要素(コンテンツ)にラッピングする(囲む)
指定要素を全部まとめて別の要素(コンテンツ)にラッピングする(囲む)の書式
"指定要素".wrapAll("別の要素(コンテンツ)");
指定要素を全部まとめて別の要素(コンテンツ)にラッピングする(囲む)する場合は、
$("指定要素").wrapAll(別の要素(コンテンツ));を記述します。
wrapAllメソッドを使用します。
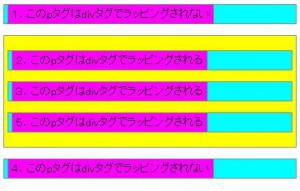
具体例(指定要素を全部まとめて別の要素(コンテンツ)にラッピングする(囲む)のサンプルコード)
サンプルではwrapAllメソッドを使って以下の事をしてます。
1.divタグ(class="divStyle")をpタグ(class="testWrap")全部まとめてラッピング
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
span{background-color:#FF00FF; border:1px solid gray; padding:5px;}
p{background-color:#00FFFF; border:1px solid gray; padding:5px;}
.divStyle{background-color:#FFFF00; border:1px solid gray; padding:5px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var wrapTag = '<div class = "divStyle">';
$("p.testWrap").wrapAll(wrapTag);
});
</script>
</head>
<body>
<p class = "testWrapNot"><span>1.このpタグはdivタグでラッピングされない</span></p>
<p class = "testWrap" ><span>2.このpタグはdivタグでラッピングされる</span></p>
<p class = "testWrap" ><span>3.このpタグはdivタグでラッピングされる</span></p>
<p class = "testWrapNot"><span>4.このpタグはdivタグでラッピングされない</span></p>
<p class = "testWrap" ><span>5.このpタグはdivタグでラッピングされる</span></p>
</body>
</html>