wrapInner():指定要素の子要素に別の要素(コンテンツ)をラッピングする(囲む)
指定要素の子要素に別の要素(コンテンツ)をラッピングする(囲む)の書式
"指定要素".wrapInner("別の要素(コンテンツ)");
指定要素の子要素に別の要素(コンテンツ)をラッピングする(囲む)する場合は、
$("指定要素").wrapInner(別の要素(コンテンツ));を記述します。
wrapInnerメソッドを使用します。
具体例(指定要素の子要素に別の要素(コンテンツ)をラッピングする(囲む)のサンプルコード)
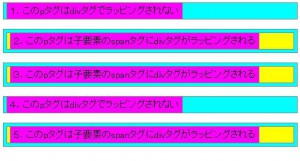
サンプルではwrapInnerメソッドを使って以下の事をしてます。
1.divタグ(class="divStyle")をpタグ(class="testWrap")の子要素であるspanタグにラッピング
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
p{background-color:#00FFFF; border:1px solid gray; padding:5px;}
span{background-color:#FF00FF; border:1px solid gray; padding:5px;}
.divStyle{background-color:#FFFF00; border:1px solid gray; padding:5px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var wrapTag = '<div class = "divStyle">';
$("p.testWrap").wrapInner(wrapTag);
});
</script>
</head>
<body>
<p class = "testWrapNot"><span>1.このpタグはdivタグでラッピングされない</span></p>
<p class = "testWrap" ><span>2.このpタグは子要素のspanタグにdivタグがラッピングされる</span></p>
<p class = "testWrap" ><span>3.このpタグは子要素のspanタグにdivタグがラッピングされる</span></p>
<p class = "testWrapNot"><span>4.このpタグはdivタグでラッピングされない</span></p>
<p class = "testWrap" ><span>5.このpタグは子要素のspanタグにdivタグがラッピングされる</span></p>
</body>
</html>