empty():要素の中身(子要素)を削除(空にする)
要素の中身(子要素)を削除(空にする)の書式
$("要素名").empty()
要素の中身(子要素)を削除する場合は、要素名.empty()を記述します。
具体例(指定要素の最初を対象と要素の中身(子要素)を削除するのサンプルコード)
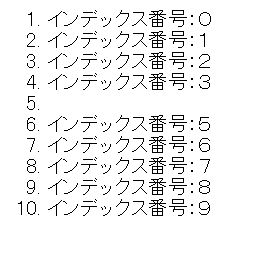
サンプルではリストタグのインデックスが4の要素にemptyメソッド使用し中身を空にしてます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li:eq(4)").empty();
});
</script>
</head>
<body>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2</li>
<li>インデックス番号:3</li>
<li>インデックス番号:4</li>
<li>インデックス番号:5</li>
<li>インデックス番号:6</li>
<li>インデックス番号:7</li>
<li>インデックス番号:8</li>
<li>インデックス番号:9</li>
</ol>
</body>
</html>