remove():指定条件による要素の削除
指定条件による要素の削除の書式
$("要素名").remove()
指定条件による要素の削除する場合は、要素名.remove()を記述します。
具体例(指定条件による要素の削除するのサンプルコード)
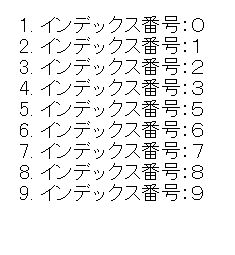
サンプルではリストタグのインデックスが4の要素にremoveメソッド使用し削除してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li:eq(4)").remove();
});
</script>
</head>
<body>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2</li>
<li>インデックス番号:3</li>
<li>インデックス番号:4</li>
<li>インデックス番号:5</li>
<li>インデックス番号:6</li>
<li>インデックス番号:7</li>
<li>インデックス番号:8</li>
<li>インデックス番号:9</li>
</ol>
</body>
</html>