addBack():指定の要素及び、それより前の指定要素を対象にする
指定の要素及び、それより前の指定要素を対象にするの書式
"それより前の指定要素".addBack("指定要素")
指定の要素及び、それより前の指定要素を対象にする場合は、それより前の指定要素.add(指定要素)を記述します。
具体例(指定の要素及び、それより前の指定要素を対象にするのサンプルコード)
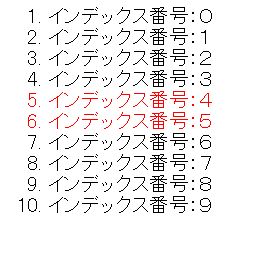
サンプルではaddBackメソッドで要素を指定をして、その前の要素も対象として以下の事をしてます。
1.cssメソッドを使って、colorを変更。
※next()の対象となるインデックス番号:5とaddBack()で指定となる4について、変更されている
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li.testList_addBack").next().addBack().css("color", "#ff0000");
});
</script>
</head>
<body>
<ol>
<li class = "testList">インデックス番号:0</li>
<li class = "testList">インデックス番号:1</li>
<li class = "testList">インデックス番号:2</li>
<li class = "testList">インデックス番号:3</li>
<li class = "testList_addBack">インデックス番号:4</li>
<li class = "testList">インデックス番号:5</li>
<li class = "testList">インデックス番号:6</li>
<li class = "testList">インデックス番号:7</li>
<li class = "testList">インデックス番号:8</li>
<li class = "testList">インデックス番号:9</li>
</ol>
</body>
</html>