parents():指定した要素の全ての先祖要素の取得(parents)
2016/04/23
指定した要素の全ての先祖要素の取得(parents)の書式
"要素名".parents()
指定した要素の全ての先祖要素の取得する場合は、要素名.parents()を記述します。
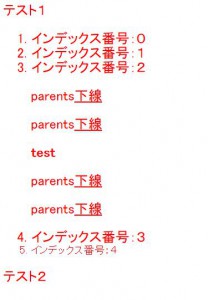
指定した要素の全ての先祖要素の取得のサンプルコード)
サンプルではparentsメソッドで指定した要素の全ての先祖要素の取得をして以下の事をしてます。
1.cssメソッドを使って、colorを変更。
2.cssメソッドを使って、font-sizeを変更。
3.またparentsメソッドによって20pxになった事の比較として、id = "idTestSize_15px"をparentsメソッド使わずに指定して、font-sizeを15pxに変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("#idTestColor").parents().css("color", "#ff0000");
$("#idTestSize").parents().css("font-size", "20px");
$("#idTestSize_15px").css("font-size", "15px");
});
</script>
</head>
<body>
<div>テスト1</div>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2
<p id = "idTestColor">parents<u id = "idTestSize">下線</u></p>
<p>parents<u>下線</u></p>
<strong>test</strong>
<p>parents<u>下線</u></p>
<p>parents<u>下線</u></p>
</li>
<li>インデックス番号:3</li>
<li id = "idTestSize_15px">インデックス番号:4</li>
</ol>
<div>テスト2</div>
</body>
</html>