parent():指定した要素の全ての親要素の取得(parent)
指定した要素の全ての親要素の取得(parent)の書式
要素名.parent()
指定した要素の全ての親要素の取得する場合は、要素名.parent()を記述します。
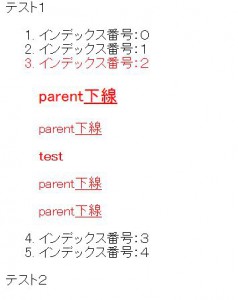
指定した要素の全ての親要素の取得のサンプルコード)
サンプルではparentメソッドで指定した要素の全ての親要素の取得をして以下の事をしてます。
1.cssメソッドを使って、colorを変更。
2.cssメソッドを使って、font-sizeを変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("#idTestColor").parent().css("color", "#ff0000");
$("#idTestSize").parent().css("font-size", "20px");
});
</script>
</head>
<body>
<div>テスト1</div>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2
<p id = "idTestColor">parent<u id = "idTestSize">下線</u></p>
<p>parent<u>下線</u></p>
<strong>test</strong>
<p>parent<u>下線</u></p>
<p>parent<u>下線</u></p>
</li>
<li>インデックス番号:3</li>
<li>インデックス番号:4</li>
</ol>
<div>テスト2</div>
</body>
</html>