prependTo():指定要素(コンテンツ)を別の要素内の先頭に持ってくる(または追加)
指定要素(コンテンツ)を別の要素内の先頭に持ってくる(または追加)の書式
"別の要素内の先頭に出したい(または追加したい)指定要素(コンテンツ)".prependTo("別の要素");
指定要素(コンテンツ)を別の要素内の先頭に持ってくる(または追加)する場合は、
$("別の要素内の先頭に出したい(または追加したい)指定要素(コンテンツ)").prependTo(別の要素);を記述します。
prependToメソッドを使用します。
具体例(指定要素(コンテンツ)を別の要素内の先頭に持ってくる(または追加)のサンプルコード)
サンプルではprependToメソッドを使って以下の事をしてます。
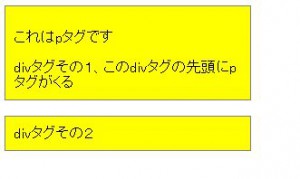
1.divタグ(id="idDiv_1")の中の先頭にpタグ(id="idContents")を持ってくる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
.divStyle{background-color:#FFFF00; width:250px; border:1px solid gray; padding:10px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var paramObj = $("div#idDiv_1");
$("p#idContents").prependTo(paramObj);
});
</script>
</head>
<body>
<div class = "divStyle" id = "idDiv_1">
divタグその1、このdivタグの先頭にpタグがくる
</div>
<br>
<div class = "divStyle" id = "idDiv_2">
<p id = "idContents">これはpタグです</p>
divタグその2
</div>
</body>
</html>