clone():要素のクローン(コピー・複製)をイベントも含め作成
要素のクローン(コピー・複製)をイベントも含め作成の書式
$("要素名").clone(true);
要素のクローン(コピー・複製)をイベントも含め作成する場合は、
$("要素名").clone(true);を記述します。
cloneメソッドを使用します。
具体例(要素のクローン(コピー・複製)をイベントも含め作成のサンプルコード)
サンプルでは以下の事をしてます。
1.cloneメソッドを使って、divタグ(id="divCloneFrom1")のクローン取得。
2.appendToメソッドを使って、pタグ(id="cloneAppendTo1")の後に1.のクローンを付ける。
3.cloneメソッドを使って、divタグ(id="divCloneFrom2")のクローンをイベントも含め取得。
4.appendToメソッドを使って、pタグ(id="cloneAppendTo2")の後に3.のクローンを付ける。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
.classAttention { color: #ff0000; font-weight: bold; }
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$('div#divCloneFrom1').click(function(){
alert('id = "divCloneFrom1"がクリックされました');
});
$('div#divCloneFrom1').clone().appendTo('p#cloneAppendTo1');
$('div#divCloneFrom2').click(function(){
alert('id = "divCloneFrom2"がクリックされました');
});
$('div#divCloneFrom2').clone(true).appendTo('p#cloneAppendTo2');
});
</script>
</head>
<body>
<div id = "divCloneFrom1">
<p style = "color:#0000CC;">cloneメソッドのテスト(イベントはクローンされない)</p>
</div>
<p id = "cloneAppendTo1">これの直下にクローンされたdivタグはクリックしても反応しない</p>
<hr>
<div id = "divCloneFrom2">
<p style = "color:#0000CC;">cloneメソッドのテスト(イベントはクローンされる)</p>
</div>
<p id = "cloneAppendTo2">これの直下にクローンされたdivタグはクリックしたら反応ある</p>
</body>
</html>
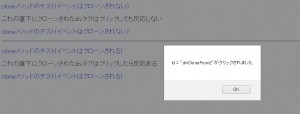
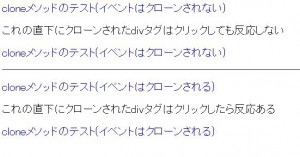
要素のクローン(コピー・複製)をイベントも含め作成のサンプルコードの結果
「これの直下にクローンされたdivタグはクリックしても反応しない」の下の
「cloneメソッドのテスト(イベントはクローンされない)」をクリック

要素のクローン(コピー・複製)をイベントも含め作成のサンプルコードの結果
「これの直下にクローンされたdivタグはクリックしても反応ある」の下の
「cloneメソッドのテスト(イベントはクローンされる)」をクリック