before():指定要素の前にコンテンツ(html)を持ってくる(または追加)
指定要素の前にコンテンツ(html)を持ってくる(または追加)の書式
$("要素名").before(前に出したい、または追加したいコンテンツ);
指定要素の前にコンテンツ(html)を持ってくる(または追加)する場合は、
$("要素名").before(前に出したい、または追加したいコンテンツ);を記述します。
beforeメソッドを使用します。
具体例(指定要素の前にコンテンツ(html)を持ってくる(または追加)のサンプルコード)
サンプルではbeforeメソッドを使って以下の事をしてます。
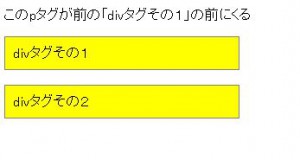
1.divタグ(id="idDiv_1")の前にpタグ(id="idContents")を持ってくる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
.divStyle{background-color:#FFFF00; width:250px; border:1px solid gray; padding:10px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var paramObj = $("p#idContents");
$("div#idDiv_1").before(paramObj);
});
</script>
</head>
<body>
<div class = "divStyle" id = "idDiv_1">
divタグその1
</div>
<br>
<div class = "divStyle" id = "idDiv_2">
<p id = "idContents">このpタグが前の「divタグその1」の前にくる</p>
divタグその2
</div>
</body>
</html>