offset():指定要素のオフセット(座標、表示位置)をセットする
指定要素のオフセット(座標、表示位置)をセットする
指定要素のオフセット(座標、表示位置)をセットするの書式
"要素名".offset(座標がセットされたオブジェクト);
要素のオフセットをセットする場合は、要素名.offset(座標がセットされたオブジェクト)をします。
具体例(要素のオフセットをセットするjQueryのサンプルコード)
1.セット後との比較のため、変更前のdivタグのoffsetオブジェクトを取得
2.新しいオブジェクトを作成してleftとtopに変更前に10づつ加えたものをセット
3.変更後のdivタグのoffsetを取得
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
// まずは変更前のオフセットの取得
var offset = $(".divBase").offset();
var message = "基本のdivタグの変更前のoffsetの横座標は" + offset.left + "、縦座標は" + offset.top + "です。" ;
$(".divMessage1").text(message);
// まずは変更前のオフセットのレフトとトップに10づつ加える
var updateObj = new Object();
updateObj.left = offset.left +10;
updateObj.top = offset.top +10;
$(".divBase").offset(updateObj);
// 10づつ加えた変更後のオフセットの取得
offset = $(".divBase").offset();
message = "基本のdivタグの変更後のoffsetの横座標は" + offset.left + "、縦座標は" + offset.top + "です。" ;
$(".divMessage2").text(message);
});
</script>
</head>
<body>
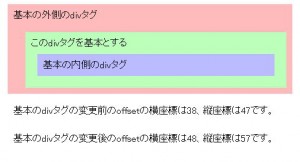
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<div class = "divMessage1"></div>
<div class = "divMessage2"></div>
</body>
</html>