innerWidth():指定要素の内側の横幅をセットする
2016/06/01
指定要素の内側の横幅をセットする
指定要素の内側の横幅をセットするの書式
要素.innerWidth(値);
指定要素の内側の横幅をセットする場合は、要素.innerWidth(値)をします。
具体例(指定要素の内側の横幅をセットするjQueryのサンプルコード)
1.比較用としてwidthメソッドで外側、基本、内側のdivタグの各々のwidth(横幅)を取得して表示
2.基本のdivタグのinnerWidth(内側の横幅)を変更する前の値を取得して表示
3.基本のdivタグのinnerWidth(内側の横幅)に5を加えて、値を取得し表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
p{color: red;}
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
// 比較用としてwidthメソッドで外側、基本、内側のdivタグの各々のwidth(横幅)を取得
var width = $(".divOuter").width();
message = "外側のdivタグのwidth(横幅)は" + width + "です。" ;
$("#divMessageOuter").text( message);
width = $(".divBase").width();
message = "基本のdivタグのwidth(横幅)は" + width + "です。" ;
$("#divMessageBase").text( message);
width = $(".divInner").width();
message = "内側のdivタグのwidth(横幅)は" + width + "です。" ;
$("#divMessageInner").text( message);
// 基本のdivタグの変更前のinnerWidth(内側の横幅)を取得
var innerWidth = $(".divBase").innerWidth();
message = "基本のdivタグ変更前のinnerWidth(内側の横幅)は" + innerWidth + "です。" ;
$("#divMessage1").text( message);
// 基本のdivタグのinnerWidth(内側の横幅)に5加える
$(".divBase").innerWidth(innerWidth + 5);
// 基本のdivタグのinnerWidth(内側の横幅)を5加えた後の値を取得
innerWidth = $(".divBase").innerWidth();
message = "基本のdivタグのinnerWidth(内側の横幅)に5を加えた値は" + innerWidth + "です。" ;
$("#divMessage2").text( message);
});
</script>
</head>
<body>
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
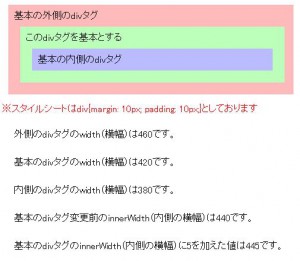
<p>※スタイルシートはdiv{margin: 10px; padding: 10px;}としております</p>
<div id = "divMessageOuter"></div>
<div id = "divMessageBase"></div>
<div id = "divMessageInner"></div>
<div id = "divMessage1"></div>
<div id = "divMessage2"></div>
</body>
</html>