width():指定要素の横幅を取得する
2016/05/17
指定要素の横幅を取得する
指定要素の横幅を取得するの書式
要素.width();
指定要素の横幅を取得する場合は、要素.width()をします。
具体例(指定要素の横幅を取得するjQueryのサンプルコード)
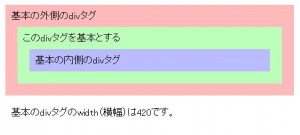
1.基本となっているdivタグの横幅をwidthメソッドにて取得
2.取得した横幅を結果表示用のdivタグに表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var width = $(".divBase").width();
message = "基本のdivタグのwidth(横幅)は" + width + "です。" ;
$("#divMessage").text( message);
});
</script>
</head>
<body>
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<div id = "divMessage"></div>
</body>
</html>