scrollLeft():スクロールの左横位置をセットする
2016/05/14
スクロールの左横位置をセットする
スクロールの左横位置をセットするの書式
要素.scrollLeft(値);
スクロールの左横位置をセットする場合は、要素.scrollLeft(値)をします。
具体例(スクロールの左横位置をセットするjQueryのサンプルコード)
1.対象となるテストエリアの左横位置をscrollLeftメソッドにてセット
2.左横位置をセットされたテストエリアの左横位置を取得
3.取得したした左横位置をdivタグにて表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var message;
// scrollLeftメソッドにてスクロールの左横位置のセットをする
$(".testArea").scrollLeft(50);
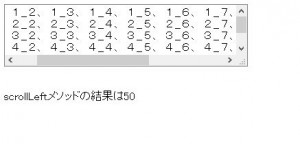
message = "scrollLeftメソッドの結果は" + $(".testArea").scrollLeft();
$("#divMessage").text(message);
});
</script>
</head>
<body>
<textarea name="testArea" class="testArea" wrap=off cols=40 rows=4>
1_1、1_2、1_3、1_4、1_5、1_6、1_7、1_8、1_9、1_10
2_1、2_2、2_3、2_4、2_5、2_6、2_7、2_8、2_9、2_10
3_1、3_2、3_3、3_4、3_5、3_6、3_7、3_8、3_9、3_10
4_1、4_2、4_3、4_4、4_5、4_6、4_7、4_8、4_9、4_10
5_1、5_2、5_3、5_4、5_5、5_6、5_7、5_8、5_9、5_10
</textarea>
<br>
<br>
<br>
<div id = "divMessage"></div>
</body>
</html>