unwrap():指定要素にラッピング(囲む)されている別の要素(コンテンツ)を外す
指定要素にラッピング(囲む)されている別の要素(コンテンツ)を外すの書式
"指定要素".unwrap();
指定要素にラッピング(囲む)されている別の要素(コンテンツ)を外す場合は、
$("指定要素").unwrap();を記述します。
unwrapメソッドを使用します。
具体例(指定要素にラッピング(囲む)されている別の要素(コンテンツ)を外すのサンプルコード)
サンプルでは以下の事をしてます。
1.divタグ(class="divStyle")をwrapメッソドにてpタグ(class="testWrap")にラッピング
2.pタグ(class="testUnwrap")からunwrapメソッドにてdivタグ(class="divStyle")のラッピングを外す
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
p{background-color:#00FFFF; border:1px solid gray; padding:5px;}
span{background-color:#FF00FF; border:1px solid gray; padding:5px;}
.divStyle{background-color:#FFFF00; border:1px solid gray; padding:5px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var wrapTag = '<div class = "divStyle">';
$("p.testWrap").wrap(wrapTag);
$("p.testUnwrap").unwrap();
});
</script>
</head>
<body>
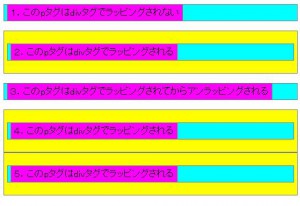
<p class = "testWrapNot"><span>1.このpタグはdivタグでラッピングされない</span></p>
<p class = "testWrap" ><span>2.このpタグはdivタグでラッピングされる</span></p>
<p class = "testWrap testUnwrap" ><span>3.このpタグはdivタグでラッピングされてからアンラッピングされる</span></p>
<p class = "testWrap "><span>4.このpタグはdivタグでラッピングされる</span></p>
<p class = "testWrap" ><span>5.このpタグはdivタグでラッピングされる</span></p>
</body>
</html>