prepend():指定要素内の先頭にコンテンツ(html)を持ってくる(または追加)
指定要素内の先頭にコンテンツ(html)を持ってくる(または追加)の書式
$("要素名").prepend(要素内の先頭に出したい、または追加したいコンテンツ);
指定要素内の先頭にコンテンツ(html)を持ってくる(または追加)する場合は、
$("要素名").prepend(要素内の先頭に出したい、または追加したいコンテンツ);を記述します。
prependメソッドを使用します。
具体例(要素内の先頭に出したい、または追加したいコンテンツのサンプルコード)
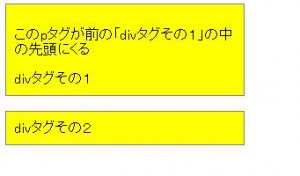
サンプルではprependメソッドを使って以下の事をしてます。
1.divタグ(id="idDiv_1")内の先頭にpタグ(id="idContents")を持ってくる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
.divStyle{background-color:#FFFF00; width:250px; border:1px solid gray; padding:10px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var paramObj = $("p#idContents");
$("div#idDiv_1").prepend(paramObj);
});
</script>
</head>
<body>
<div class = "divStyle" id = "idDiv_1">
divタグその1
</div>
<br>
<div class = "divStyle" id = "idDiv_2">
<p id = "idContents">このpタグが前の「divタグその1」の中の先頭にくる</p>
divタグその2
</div>
</body>
</html>