add():指定条件要素の追加(add)
指定条件要素の追加(add)の書式
"要素名".add("条件要素")
指定条件要素の追加(add)する場合は、要素名.add(指定条件要素)を記述します。
具体例(指定条件要素の追加(add)のサンプルコード)
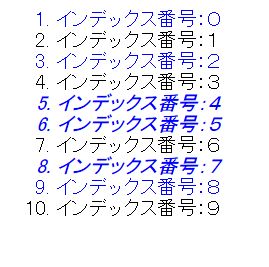
サンプルではaddメソッドで指定条件要素の追加をして以下の事をしてます。
1.cssメソッドを使って、リストタグの条件対象クラスのfont-styleやcolorを変更。
※インデックス番号:5について、font-styleとcolorの両方が変更されている所に注意
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li.fontItalic").css("font-style", "italic").add("li.colorBlue").css("color", "#0000ff");
});
</script>
</head>
<body>
<ol>
<li class = "colorBlue">インデックス番号:0</li>
<li>インデックス番号:1</li>
<li class = "colorBlue">インデックス番号:2</li>
<li>インデックス番号:3</li>
<li class = "fontItalic colorBlue">インデックス番号:4</li>
<li class = "fontItalic">インデックス番号:5</li>
<li>インデックス番号:6</li>
<li class = "fontItalic colorBlue">インデックス番号:7</li>
<li class = "colorBlue">インデックス番号:8</li>
<li>インデックス番号:9</li>
</ol>
</body>
</html>