セレクタ(selector):クラス指定
2016/04/19
セレクタ(selector)のクラス指定の書式
$(".class名")
セレクタでclassを指定する場合は、.(ドット)の次にクラス名を記述します。
具体例(セレクタ(selector)のclass指定のサンプルコード)
サンプルではセレクタでclassを指定して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
2.textメソッドを使って、テキストの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$(".selectorChangeString").text('セレクタのclassの指定によって変更された');
$(".selectorChangeColor").css("color", "#ff0000");
});
</script>
</head>
<body>
<div class = "selectorTest1">特に何も起こらない1</div>
<div class = "selectorChangeColor">これの文字は赤となります</div>
<div class = "selectorTest2">特に何も起こらない2</div>
<div class = "selectorChangeString">これは何になる?</div>
</body>
</html>
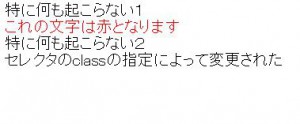
セレクタ(selector)のclass指定のサンプルコードの結果