セレクタ(selector):id指定
2016/04/19
セレクタ(selector)のid指定の書式
$("#id名")
セレクタでidを指定する場合は、#(シャープ)の次にid名を記述します。
具体例(セレクタ(selector)のid指定のサンプルコード)
サンプルではセレクタでidを指定して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
2.textメソッドを使って、テキストの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("#selectorChangeString").text('セレクタのidの指定によって変更された');
$("#selectorChangeColor").css("color", "#ff0000");
});
</script>
</head>
<body>
<div id = "selectorTest1">特に何も起こらない1</div>
<div id = "selectorChangeColor">これの文字は赤となります</div>
<div id = "selectorTest2">特に何も起こらない2</div>
<div id = "selectorChangeString">これは何になる?</div>
</body>
</html>
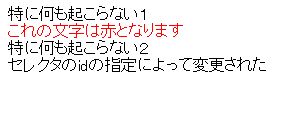
セレクタ(selector)のid指定のサンプルコードの結果