last():指定要素の最後を対象とする
指定要素の最後を対象とするの書式
$("要素名").last()
指定要素の最後を対象とする場合は、要素名.last()を記述します。
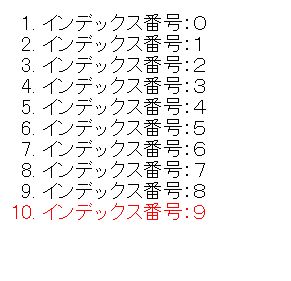
具体例(指定要素の最後を対象とするのサンプルコード)
サンプルでは指定要素にlastメソッド使用し以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li").last().css("color", "#ff0000");
});
</script>
</head>
<body>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2</li>
<li>インデックス番号:3</li>
<li>インデックス番号:4</li>
<li>インデックス番号:5</li>
<li>インデックス番号:6</li>
<li>インデックス番号:7</li>
<li>インデックス番号:8</li>
<li>インデックス番号:9</li>
</ol>
</body>
</html>