セレクタ(selector):要素(element)全部指定
2016/04/19
セレクタ(selector)の要素(element)全部指定の書式
$("*")
セレクタで要素(element)を全部指定する場合は、*(アスタリスク)を記述します。
具体例(セレクタ(selector)の要素全部指定のサンプルコード)
サンプルではセレクタで要素を全部指定して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("*").css("color", "#ff0000");
});
</script>
</head>
<body>
<h1 style="color: #00ff00;">これは何色になる?</h1>
<strong style="color: #0000ff;">これは何色になる?</strong>
<div style="color: #ff00ff;">これは何色になる?</div>
<p style="color: #ffff00;">これは何色になる?</p>
</body>
</html>
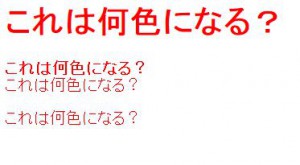
セレクタ(selector)の要素(element)全部指定のサンプルコードの結果