appendTo:指定要素(コンテンツ)を別の要素内の最後に持ってくる(または追加)
指定要素(コンテンツ)を別の要素内の最後に持ってくる(または追加)の書式
"別の要素内の最後に出したい(または追加したい)指定要素(コンテンツ)".appendTo("別の要素");
指定要素(コンテンツ)を別の要素内の最後に持ってくる(または追加)する場合は、
$("別の要素内の最後に出したい(または追加したい)指定要素(コンテンツ)").appendTo(別の要素);を記述します。
appendToメソッドを使用します。
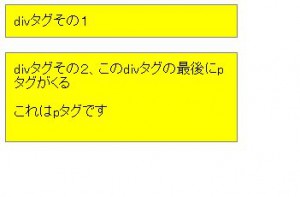
具体例(指定要素(コンテンツ)を別の要素内の最後に持ってくる(または追加)のサンプルコード)
サンプルではappendToメソッドを使って以下の事をしてます。
1.divタグ(id="idDiv_2")の中の最後にpタグ(id="idContents")を持ってくる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
.divStyle{background-color:#FFFF00; width:250px; border:1px solid gray; padding:10px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var paramObj = $("div#idDiv_2");
$("p#idContents").appendTo(paramObj);
});
</script>
</head>
<body>
<div class = "divStyle" id = "idDiv_1">
<p id = "idContents">これはpタグです</p>
divタグその1
</div>
<br>
<div class = "divStyle" id = "idDiv_2">
divタグその2、このdivタグの最後にpタグがくる
</div>
</body>
</html>