off():要素にイベントに紐づく処理を解除する
2016/06/29
要素にイベントに紐づく処理を解除する
要素にイベントに紐づく処理を解除するの書式
要素.off(イベントのタイプ);
要素にイベントに紐づく処理を解除する場合は、要素.off(イベントのタイプ);
要素にイベントに紐づく処理を解除するのjQueryのサンプルコード
1.カウント変数を定義、最初は0
2.div(#divMessage)に表示メッセージのセット、カウント変数も付ける
3.button(#btnTest)にonメソッドにてクリックイベントを紐づける
4.このボタンがクリックされたらカウント変数に1を加えて表示
5.button(#btnOff)にonメソッドにてクリックイベントを紐づける
6.このボタンがクリックされたらbutton(#btnTest)のクリックイベントを解除
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px; border: 1px solid #000000; }
button{margin: 10px; padding: 10px; }
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var clickCount = 0;
// div(#divMessage)に表示メッセージのセット
$("#divMessage").text("button click count:" + clickCount);
// button(#btnTest)にonメソッドにてクリックイベントを紐づける
$("#btnTest").on("click", function(){
// クリックされる度にカウントアップ
clickCount++;
$("#divMessage").text("button click count:" + clickCount);
});
// button(#btnOff)にonメソッドにてクリックイベントを紐づける
$("#btnOff").on("click", function(){
// button(#btnTest)のクリックのイベントに対しての処理を解除
$("#btnTest").off("click");
// クリックのイベントに対しての処理を解除した旨を表示
$("#divBtnOnOffMessage").text("click event is off now");
});
});
</script>
</head>
<body>
<div id = "divMessage"></div>
<div id = "divBtnOnOffMessage">click event is on now</div>
<button id = "btnOff">click event off</button>
<button id = "btnTest">button</button>
</body>
</html>
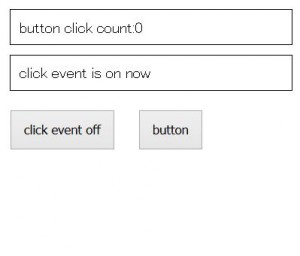
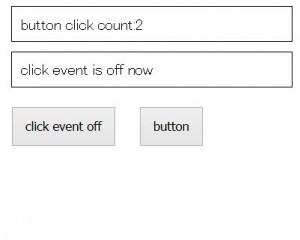
要素にイベントに紐づく処理を解除するのjQueryのサンプルの結果
↓
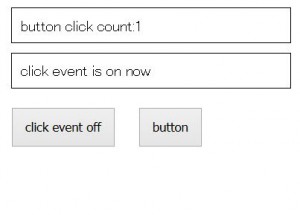
ボタンを1回クリックしたらカウントアップされて回数が1と表示される

↓
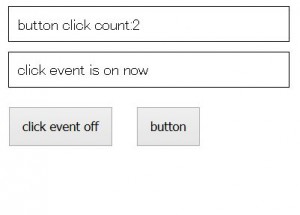
さらにもう1回クリックしたらカウントアップされて回数が2と表示される

↓
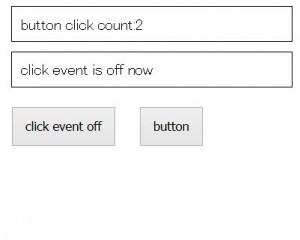
そして「click event off」のボタンを押す、click event is off nowと表示が変わる

↓
ボタンをクリックしたが、クリックのイベントが解除されているので、カウントアップされない