width():指定要素の横幅をセットする
2016/05/18
指定要素の横幅をセットする
指定要素の横幅をセットするの書式
要素.width(値);
指定要素の横幅をセットする場合は、要素.width(値)をします。
具体例(指定要素の横幅をセットするjQueryのサンプルコード)
1.変更後との比較として変更前のdivタグの横幅を取得
2.取得した横幅を変更前の値の表示用divタグに表示
3.widthメソッドにて変更前の横幅に5を加えた横幅に変更する
4.変更後の横幅を取得して変更後の値の表示用divタグに表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var message;
// 変更後と比べる為の変更前の横幅を取得
var width = $(".divBase").width();
message = "基本のdivタグのwidthメソッドで横幅を変更する前の値は" + width + "です。" ;
$("#divMessage1").text( message);
// widthメソッドにて横幅を5加える
$(".divBase").width( width + 5);
width = $(".divBase").width();
message = "widthメソッドで横幅を5加えた後のdivタグの横幅は" + width + "です。" ;
$("#divMessage2").text( message);
});
</script>
</head>
<body>
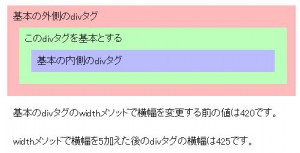
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<div id = "divMessage1"></div>
<div id = "divMessage2"></div>
</body>
</html>