position():親要素を基準とした指定要素のポジション(座標、表示位置)を取得する
親要素を基準とした指定要素のポジション(座標、表示位置)を取得する
親要素を基準とした指定要素のポジション(座標、表示位置)を取得するの書式
positionオブジェクト = "要素名".position(); 横座標:positionオブジェクト.left 縦座標:positionオブジェクト.top
要素のポジションを取得する場合は、要素名.position()でpositionオブジェクトを取得したあとで、leftとtopを参照します。
具体例(要素のポジションを取得するjQueryのサンプルコード)
1.まずはpositionオブジェクトとの比較のためoffsetオブジェクトを取得
2.offsetオブジェクトのleftとtopを参照して座標を取得
3.divタグのpositionオブジェクトを取得
4.positionオブジェクトのleftとtopを参照して座標を取得
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
// positionメソッドで取得した座標との比較のためoffsetメソッドでも座標を取得しておく
var offset = $(".divBase").offset();
var message = "基本のdivタグのoffsetの横座標は" + offset.left + "、縦座標は" + offset.top + "です。" ;
$(".divMessage1").text( message);
var position = $(".divBase").position();
message = "基本のdivタグのpositionの横座標は" + position.left + "、縦座標は" + position.top + "です。" ;
$(".divMessage2").text( message);
});
</script>
</head>
<body>
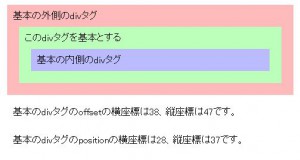
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<div class = "divMessage1"></div>
<div class = "divMessage2"></div>
</body>
</html>