offset():指定要素のオフセット(座標、表示位置)を取得する
指定要素のオフセット(座標、表示位置)を取得する
指定要素のオフセット(座標、表示位置)を取得するの書式
offsetオブジェクト = "要素名".offset(); 横座標:offsetオブジェクト.left 縦座標:offsetオブジェクト.top
要素のオフセットを取得する場合は、要素名.offset()でoffsetオブジェクトを取得したあとで、leftとtopを参照します。
具体例(要素のオフセットを取得するjQueryのサンプルコード)
1.divタグのoffsetオブジェクトを取得
2.オブジェクトのleftとtopを参照して座標を取得
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var offset = $(".divBase").offset();
var message = "基本のdivタグのoffsetの横座標は" + offset.left + "、縦座標は" + offset.top + "です。" ;
$(".divMessage").text( $(".divMessage").text() + message);
});
</script>
</head>
<body>
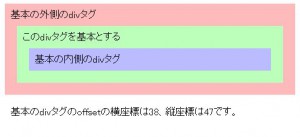
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<div class = "divMessage"></div>
</body>
</html>