toggleClass():要素のクラス(class)の有無の切り替え
2016/04/19
要素のクラス(class)の有無の切り替えの書式
$("要素名").toggleClass("クラス名");
要素のクラス(class)の有無の切り替えをする場合は、
$("要素名").toggleClass("クラス名");を記述します。
toggleClassメソッドの第1引数にクラス名を代入となります。
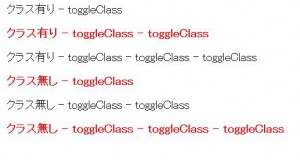
具体例(要素のクラス(class)の有無の切り替えのサンプルコード)
サンプルでは以下の事をしてます。
1.toggleClassメソッドを使って、クラスの切り替え。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
.classAttention { color: #ff0000; font-weight: bold; }
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("p#haveClass_Toggle_1").toggleClass("classAttention");
$("p#haveClass_Toggle_2").toggleClass("classAttention");
$("p#haveClass_Toggle_2").toggleClass("classAttention");
$("p#haveClass_Toggle_3").toggleClass("classAttention");
$("p#haveClass_Toggle_3").toggleClass("classAttention");
$("p#haveClass_Toggle_3").toggleClass("classAttention");
$("p#notHaveClass_Toggle_1").toggleClass("classAttention");
$("p#notHaveClass_Toggle_2").toggleClass("classAttention");
$("p#notHaveClass_Toggle_2").toggleClass("classAttention");
$("p#notHaveClass_Toggle_3").toggleClass("classAttention");
$("p#notHaveClass_Toggle_3").toggleClass("classAttention");
$("p#notHaveClass_Toggle_3").toggleClass("classAttention");
});
</script>
</head>
<body>
<p id = "haveClass_Toggle_1" class = "classAttention">クラス有り - toggleClass</p>
<p id = "haveClass_Toggle_2" class = "classAttention">クラス有り - toggleClass - toggleClass</p>
<p id = "haveClass_Toggle_3" class = "classAttention">クラス有り - toggleClass - toggleClass - toggleClass</p>
<p id = "notHaveClass_Toggle_1">クラス無し - toggleClass</p>
<p id = "notHaveClass_Toggle_2">クラス無し - toggleClass - toggleClass</p>
<p id = "notHaveClass_Toggle_3">クラス無し - toggleClass - toggleClass - toggleClass</p>
</body>
</html>