outerWidth():指定要素の外側の横幅を取得する
2016/06/12
指定要素の外側の横幅を取得する
指定要素の外側の横幅を取得するの書式
要素.outerWidth();
指定要素の外側の横幅を取得する場合は、要素.outerWidth()をします。
具体例(指定要素の外側の横幅を取得するjQueryのサンプルコード)
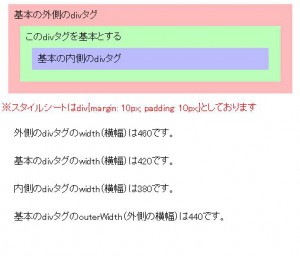
1.比較用としてwidthメソッドで外側、基本、内側のdivタグの各々のwidth(横幅)を取得して表示
2.outerWidthメソッドで基本のdivタグのouterWidth(外側の横幅)を取得して表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
p{color: red;}
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
// 比較用としてwidthメソッドで外側、基本、内側のdivタグの各々のwidth(横幅)を取得
var width = $(".divOuter").width();
message = "外側のdivタグのwidth(横幅)は" + width + "です。" ;
$("#divMessageOuter").text( message);
width = $(".divBase").width();
message = "基本のdivタグのwidth(横幅)は" + width + "です。" ;
$("#divMessageBase").text( message);
width = $(".divInner").width();
message = "内側のdivタグのwidth(横幅)は" + width + "です。" ;
$("#divMessageInner").text( message);
// 基本のdivタグのouterWidth(外側の横幅)を取得
var outerWidth = $(".divBase").outerWidth();
message = "基本のdivタグのouterWidth(外側の横幅)は" + outerWidth + "です。" ;
$("#divMessage").text( message);
});
</script>
</head>
<body>
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
<p>※スタイルシートはdiv{margin: 10px; padding: 10px;}としております</p>
<div id = "divMessageOuter"></div>
<div id = "divMessageBase"></div>
<div id = "divMessageInner"></div>
<div id = "divMessage"></div>
</body>
</html>