outerHeight():指定要素の外側の高さをセットする
2016/06/08
指定要素の外側の高さをセットする
指定要素の外側の高さをセットするの書式
要素.outerHeight(値);
指定要素の外側の高さをセットする場合は、要素.outerHeight(値)をします。
具体例(指定要素の外側の高さをセットするjQueryのサンプルコード)
1.比較用としてheightメソッドで外側、基本、内側のdivタグの各々のheight(高さ)を取得して表示
2.基本のdivタグのouterHeight(外側の高さ)を変更する前の値を取得して表示
3.基本のdivタグのouterHeight(外側の高さ)に5を加えて、値を取得し表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
p{color: red;}
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
// 比較用としてheightメソッドで外側、基本、内側のdivタグの各々のheight(高さ)を取得
var height = $(".divOuter").height();
message = "外側のdivタグのheight(高さ)は" + height + "です。" ;
$("#divMessageOuter").text( message);
height = $(".divBase").height();
message = "基本のdivタグのheight(高さ)は" + height + "です。" ;
$("#divMessageBase").text( message);
height = $(".divInner").height();
message = "内側のdivタグのheight(高さ)は" + height + "です。" ;
$("#divMessageInner").text( message);
// 基本のdivタグの変更前のouterHeight(外側の高さ)を取得
var outerHeight = $(".divBase").outerHeight();
message = "基本のdivタグ変更前のouterHeight(外側の高さ)は" + outerHeight + "です。" ;
$("#divMessage1").text( message);
// 基本のdivタグのouterHeight(外側の高さ)に5加える
$(".divBase").outerHeight(outerHeight + 5);
// 基本のdivタグのouterHeight(外側の高さ)を5加えた後の値を取得
outerHeight = $(".divBase").outerHeight();
message = "基本のdivタグのouterHeight(外側の高さ)に5を加えた値は" + outerHeight + "です。" ;
$("#divMessage2").text( message);
});
</script>
</head>
<body>
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
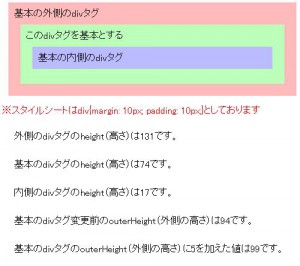
<p>※スタイルシートはdiv{margin: 10px; padding: 10px;}としております</p>
<div id = "divMessageOuter"></div>
<div id = "divMessageBase"></div>
<div id = "divMessageInner"></div>
<div id = "divMessage1"></div>
<div id = "divMessage2"></div>
</body>
</html>