innerHeight():指定要素の内側の高さを取得する
2016/05/19
指定要素の内側の高さを取得する
指定要素の内側の高さを取得するの書式
要素.innerHeight();
指定要素の内側の高さを取得する場合は、要素.innerHeight()をします。
具体例(指定要素の内側の高さを取得するjQueryのサンプルコード)
1.比較用としてheightメソッドで外側、基本、内側のdivタグの各々のheight(高さ)を取得して表示
2.innerHeightメソッドで基本のdivタグのinnerHeight(内側の高さ)を取得して表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
p{color: red;}
div{margin: 10px; padding: 10px;}
div.divOuter{background-color: #ffbbbb;}
div.divBase{background-color: #bbffbb;}
div.divInner{background-color: #bbbbff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
// 比較用としてheightメソッドで外側、基本、内側のdivタグの各々のheight(高さ)を取得
var height = $(".divOuter").height();
message = "外側のdivタグのheight(高さ)は" + height + "です。" ;
$("#divMessageOuter").text( message);
height = $(".divBase").height();
message = "基本のdivタグのheight(高さ)は" + height + "です。" ;
$("#divMessageBase").text( message);
height = $(".divInner").height();
message = "内側のdivタグのheight(高さ)は" + height + "です。" ;
$("#divMessageInner").text( message);
// 基本のdivタグのinnerHeight(内側の高さ)を取得
var innerHeight = $(".divBase").innerHeight();
message = "基本のdivタグのinnerHeight(内側の高さ)は" + innerHeight + "です。" ;
$("#divMessage").text( message);
});
</script>
</head>
<body>
<div class = "divOuter">基本の外側のdivタグ
<div class = "divBase">このdivタグを基本とする
<div class = "divInner">基本の内側のdivタグ
</div>
</div>
</div>
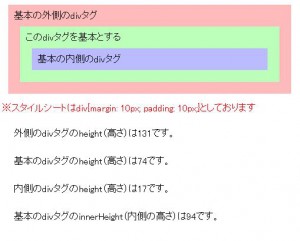
<p>※スタイルシートはdiv{margin: 10px; padding: 10px;}としております</p>
<div id = "divMessageOuter"></div>
<div id = "divMessageBase"></div>
<div id = "divMessageInner"></div>
<div id = "divMessage"></div>
</body>
</html>