Deferredその5:when()を使用して、複数の非同期処理を並列処理
when()を使用して、複数の非同期処理を並列処理
Deferredによる.when()を使う事により並列処理が可能です。
when()を使用して、複数の非同期処理を並列処理の書式
$.when(
Deferredその1,
Deferredその2,
Deferredその3,
[以下続く…]
)
.コールバック(
function(
受取り値その1,
受取り値その2,
受取り値その3,
[以下続く…]
){
処理;
});
特に.ajax()等の場合は時間が掛かるので、複数処理の場合はタイムラグよるズレが生じる場合があります。
この様な時に、when()を使用して、複数の非同期処理を並列処理をすると非常に便利です。
when()を使用して、複数の非同期処理を並列処理のサンプル
例によってjQueryのサンプルコードを書きましたので、それを見ながら並列処理の流れを見ていきましょう。
リクエストのパラメーターの値の分、スリープするテスト用のPHP
1.受け取るパラメータには"sleep_sec"があり、この値の分、sleep関数にてスリープします。
2.極端に大きい値を受け取ると、ずっとスリープ処理をし続けてしまうので、バリデートを掛けてます。
3.スリープ後にメッセージを出力します。
test-deferred-when.php
// ※これはhtmlではなくphpファイルです、<?phpと?>で囲んでください
// ※またこのコードをテストする場合は&の部分を半角にしてください
$sleep_sec = $_SERVER["REQUEST_METHOD"] == "GET" ? $_GET["sleep_sec"] : $_POST["sleep_sec"] ;
if($sleep_sec >= 0 && $sleep_sec <= 60){
sleep($sleep_sec);
echo "リクエスト先のphpでsleep()を" . $sleep_sec . "秒しました。";
}else{
header("HTTP/1.1 400 Bad Request");
}
when()による並列処理のjQueryサンプルコード
1.getAjaxPromise()はリクエスト先phpに渡すパラメータ(スリープ秒)の引数がある
2..ajax()によりリクエストされたphpはパラメーターの値の分、スリープしてメッセージを出力する。
3.スリープ秒をばらばらにして5回ほどgetAjaxPromise()を実行する。
4.5個のDeferred処理について、when()による並列処理をする。
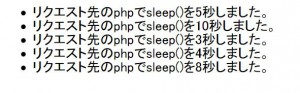
5.5個のDeferred処理で一番時間の掛かるのが10秒のスリープなので、10秒後に5個分の結果の出力がliタグに一斉に追加される
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style type="text/css">
<!--
div {border: 1px solid black;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
function getAjaxPromise(sleep_sec){
// Deferredオブジェクト作成
var defer = new $.Deferred;
$.ajax({
url: "test-deferred-when.php",
data: "sleep_sec=" + sleep_sec,
success: function(data) {
// Deferredの状態をresolveとする。
// これによりコールバック関数は.done()となる。
defer.resolve(data);
},
error: function(jqXHR, textStatus, errorThrown) {
// Deferredの状態をrejectとする。
// これによりコールバック関数は.fail()となる。
defer.reject(jqXHR, textStatus, errorThrown);
}
});
return defer.promise();
}
$.when(
getAjaxPromise(5),
getAjaxPromise(10),
getAjaxPromise(3),
getAjaxPromise(4),
getAjaxPromise(8))
.done(function(data_1, data_2, data_3, data_4, data_5){
$("ul").append("<li>" + data_1 + "</li>");
$("ul").append("<li>" + data_2 + "</li>");
$("ul").append("<li>" + data_3 + "</li>");
$("ul").append("<li>" + data_4 + "</li>");
$("ul").append("<li>" + data_5 + "</li>");
});
});
</script>
</head>
<body>
<ul>
</ul>
</body>
</html>