append():指定要素内の最後にコンテンツ(html)を持ってくる(または追加)
指定要素内の最後にコンテンツ(html)を持ってくる(または追加)の書式
$("要素名").append(要素内の最後に出したい、または追加したいコンテンツ);
指定要素内の最後にコンテンツ(html)を持ってくる(または追加)する場合は、
$("要素名").append(要素内の最後に出したい、または追加したいコンテンツ);を記述します。
appendメソッドを使用します。
具体例(要素内の最後に出したい、または追加したいコンテンツのサンプルコード)
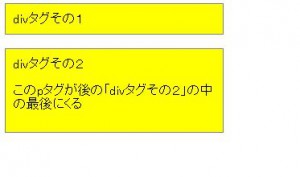
サンプルではappendメソッドを使って以下の事をしてます。
1.divタグ(id="idDiv_2")内の最後にpタグ(id="idContents")を持ってくる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
.divStyle{background-color:#FFFF00; width:250px; border:1px solid gray; padding:10px;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
var paramObj = $("p#idContents");
$("div#idDiv_2").append(paramObj);
});
</script>
</head>
<body>
<div class = "divStyle" id = "idDiv_1">
<p id = "idContents">このpタグが後の「divタグその2」の中の最後にくる</p>
divタグその1
</div>
<br>
<div class = "divStyle" id = "idDiv_2">
divタグその2
</div>
</body>
</html>