セレクタ(selector):インデックス番号が偶数の要素指定
2016/04/19
セレクタ(selector)のインデックス番号が偶数の要素指定の書式
$("要素名:even")
セレクタでインデックス番号が偶数の要素指定する場合は、要素名:evenを記述します。
※インデックス番号は0から始まる点に注意しましょう。
具体例(セレクタ(selector)のインデックス番号が偶数の要素指定のサンプルコード)
サンプルではセレクタでインデックス番号が偶数の要素指定して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("li:even").css("color", "#ff0000");
});
</script>
</head>
<body>
<ol>
<li>インデックス番号:0</li>
<li>インデックス番号:1</li>
<li>インデックス番号:2</li>
<li>インデックス番号:3</li>
<li>インデックス番号:4</li>
<li>インデックス番号:5</li>
<li>インデックス番号:6</li>
<li>インデックス番号:7</li>
<li>インデックス番号:8</li>
<li>インデックス番号:9</li>
</ol>
</body>
</html>
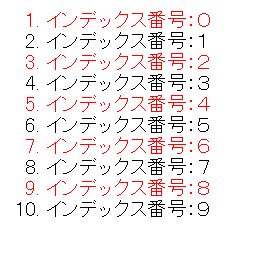
セレクタ(selector)のインデックス番号が偶数の要素指定のサンプルコードの結果