セレクタ(selector):要素(element)指定
2016/04/19
セレクタ(selector)の要素(element)指定の書式
$("要素名")
セレクタで要素(element)を指定する場合は、要素名を記述します。
具体例(セレクタ(selector)の要素指定のサンプルコード)
サンプルではセレクタで要素を指定して以下の事をしてます。
1.cssメソッドを使って、colorプロパティの値を変更。
2.textメソッドを使って、テキストの値を変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
<!--
body {background-color: #ffffff;}
-->
</style>
<script src="../../js/jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("p").text('セレクタの要素の指定によって変更された');
$("strong").css("color", "#ff0000");
});
</script>
</head>
<body>
<h1>特に何も起こらない1</h1>
<strong>これの文字は赤となります</strong>
<div>特に何も起こらない2</div>
<p>これは何になる?</p>
</body>
</html>
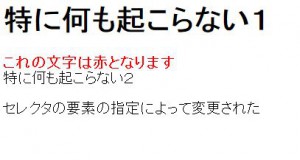
セレクタ(selector)の要素(element)指定のサンプルコードの結果